-
[Javascript]브라우저 렌더링사부작사부작/Javascript 2022. 4. 29. 00:33
#모던자바스크립트_딥다이브 스터디를 진행하면서 정리한 내용입니다.

브라우저 렌더링 과정
브라우저에서 웹페이지 로드하는 과정을 자세히 살펴보자.
1. 요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 응답받아 브라우저에 시각적으로 렌더링 하는 것이다.
브라우저 주소창에 URL을 입력하면 URL 호스트 이름이 DNS를 통해 IP주소로 변환되어 해당 IP주소를 갖는 서버에세 요청을 전송한다.

주소창에 호스트까지만 입력하는 것을 루트 요청이라고 하고, 루트 요청에 대해서는 암묵적으로 index.html을 응답하도록 되어있다.
즉, "https://google.com"은 "https://google.com/index.html" 과 같은 요청이다. 다른 정적 파일을 서버에 요청하려면 주소창에 "https://google.com/asset/data.json"과 같이 요청할 파일의 경로와 파일 이름을 기술하여 요청하면 된다.
개발자 도구의 Network 패널에서 서버에 요청하고 응답받은 리소스를 확인할 수 있다. Network에서 확인 해보면 서버에 index.html 말고도 많은 리소스를 응답을 확인할 수 있다. 이는 브라우저의 렌더링 엔진이 HTML을 파싱하는 도중에 외부 리소스를 로드하는 태그를 만나면 HTML 파싱을 중지하고 해당 리소스 파일을 서버에 요청하기 때문이다.
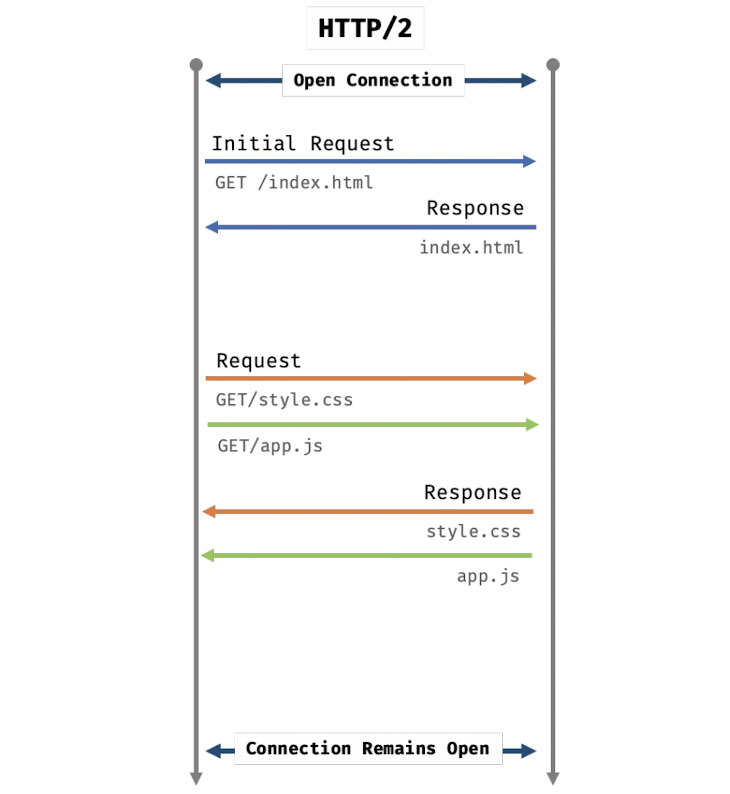
2. HTTP 1.1과 HTTP2.0


HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜이다. HTTP/1.1은 기본적으로 커넥션당 하나의 요청과 응답만 처리한다. 따라서 요청할 리소스 개수에 비례하여 응답 시간도 증가하는 단점이 있다.
HTTP/2는 커넥션당 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능하다. 따라서 HTTP/2.0은 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1보다 페이지 로드 속도가 더 빠르다고 알려져 있다.
3. HTML 파싱과 DOM 생성
브라우저가 서버에 HTML 파일을 요청시 HTML 파일에 일어나는 과정을 자세히 살펴보자.
- 브라우저가 서버에 HTML 파일을 요청한다
- 서버는 요청 받은 HTML 파일을 읽어 들여 메모리에 저장한 뒤, 메모리에 저장된 바이트(2진수)를 경유하여 브라우저에 응답한다.
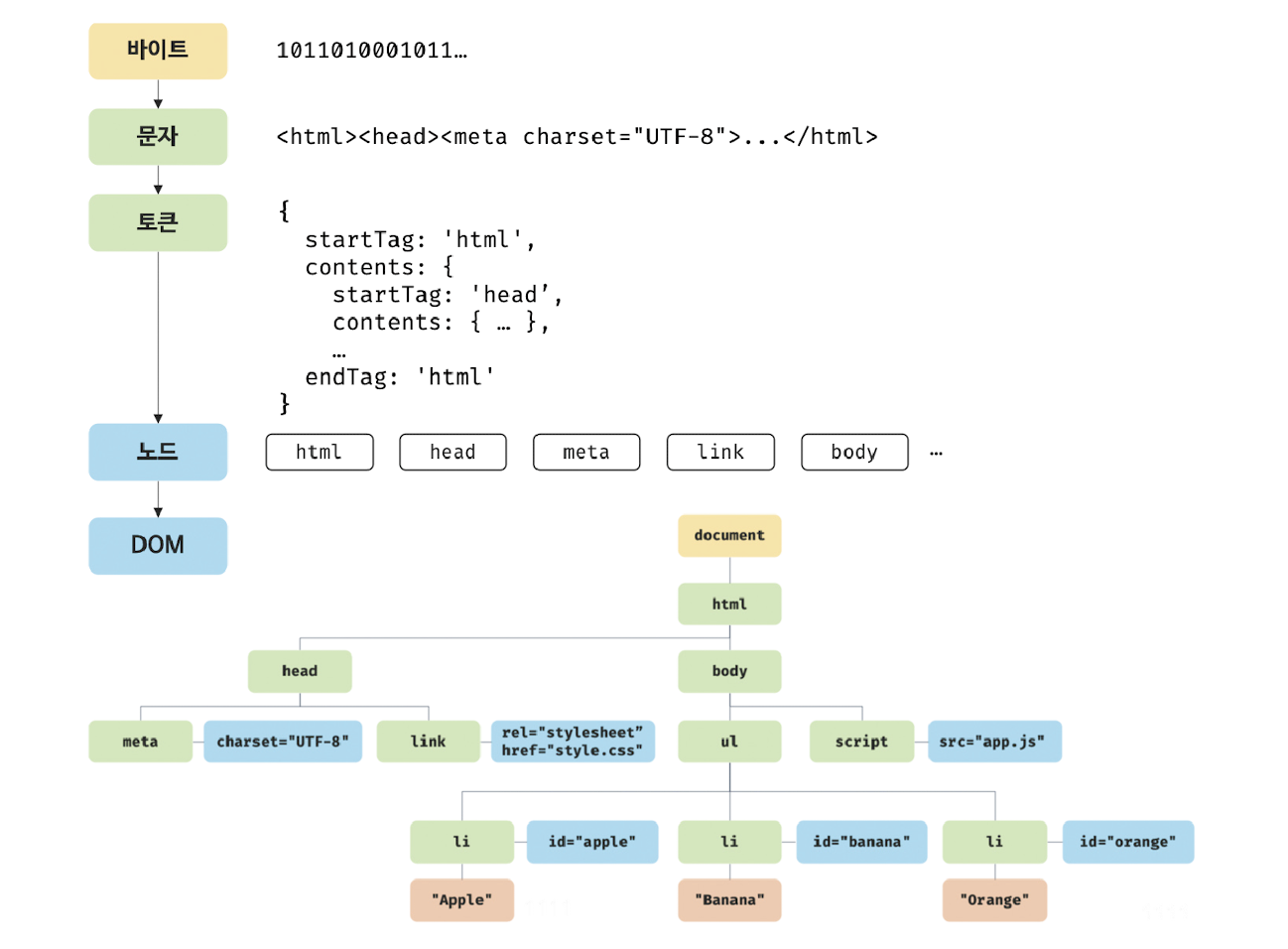
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답 받는다.
- HTML 문서를 meta태그의 charset 어트리뷰트에 지정된 인코딩 방식을 기준으로 문자열로 변환된다.
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분해한다.
- 각 토큰을 객체로 변환하여 노드를 생성한다. 토큰에 따라 문서노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다.
- HTML 문서는 HTML 요소들의 집합이여, 해당 요소들은 중첩 관계를 갖는다. 즉, HTML 요소 간에는 중첩 관계에 의해 부자(parent-children)관계가 형성된다. 이러한 관계를 반영하여 모든 노드들을 트리 자료구조(DOM)로 구성한다.

4. CSS 파싱과 CSSOM 생성
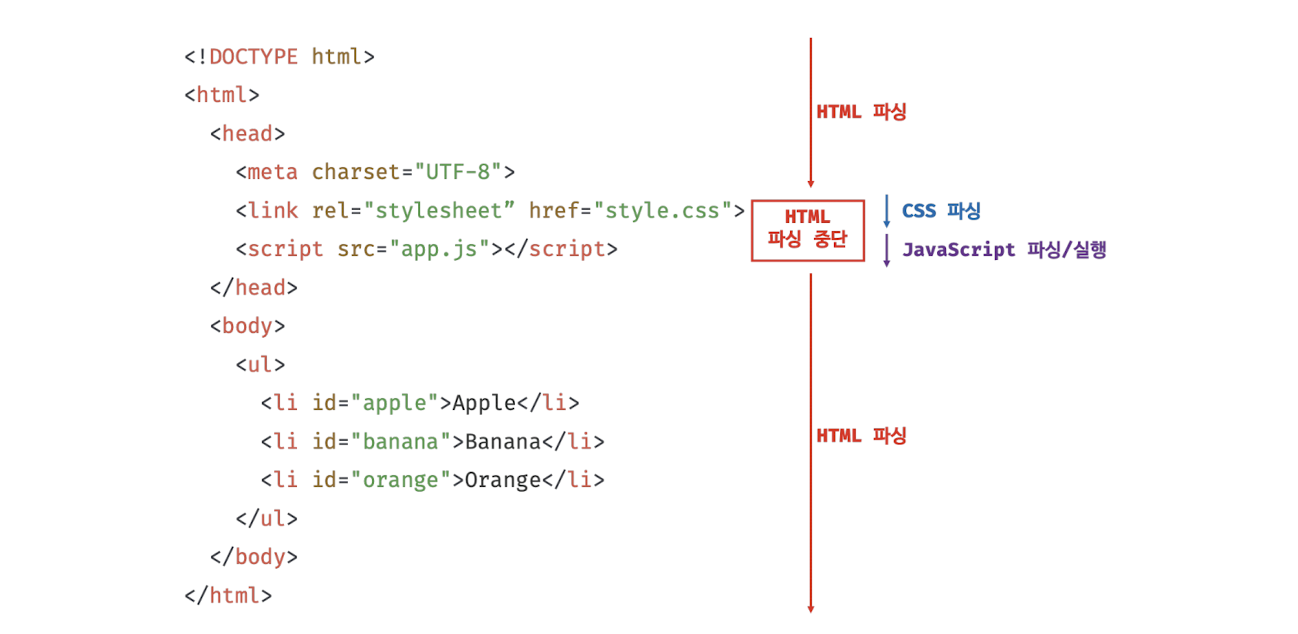
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 해당 CSS파일을 서버에 요청하여 로드한 파일이나 style 태그 내의 CSS를 HTML 파싱 과정과 동일한 과정으로 해석하여 CSS의 DOM격인 CSSOM을 생성한다. CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작한다.
아래 예제로 자세히 살펴보자
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> ...body { font-size: 18px; } ul { list-style-type: none; }- 렌더링 엔진이 HTML 문서를 순차적으로 해석하다가 meta 태그 해석 뒤, link 태그를 만나면 DOM 생성을 일시 중단한다
- link 태그의 href 어트리뷰트의 CSS 파일을 서버에 요청한다
- 아래와 같은 CSS 파일을 응답 받은 뒤,HTML과 동일한 해석 과정을 거친 뒤, CSSOM을 생성하고 다시 HTML 문서를 순차적으로 해석한다.
CSSOM은 CSS의 상속을 반영하여 생성된다. 즉, 부모 요소에 적용한 css 프로퍼티는 자식 요소에도 상속된다.

5. 렌더 트리 생성
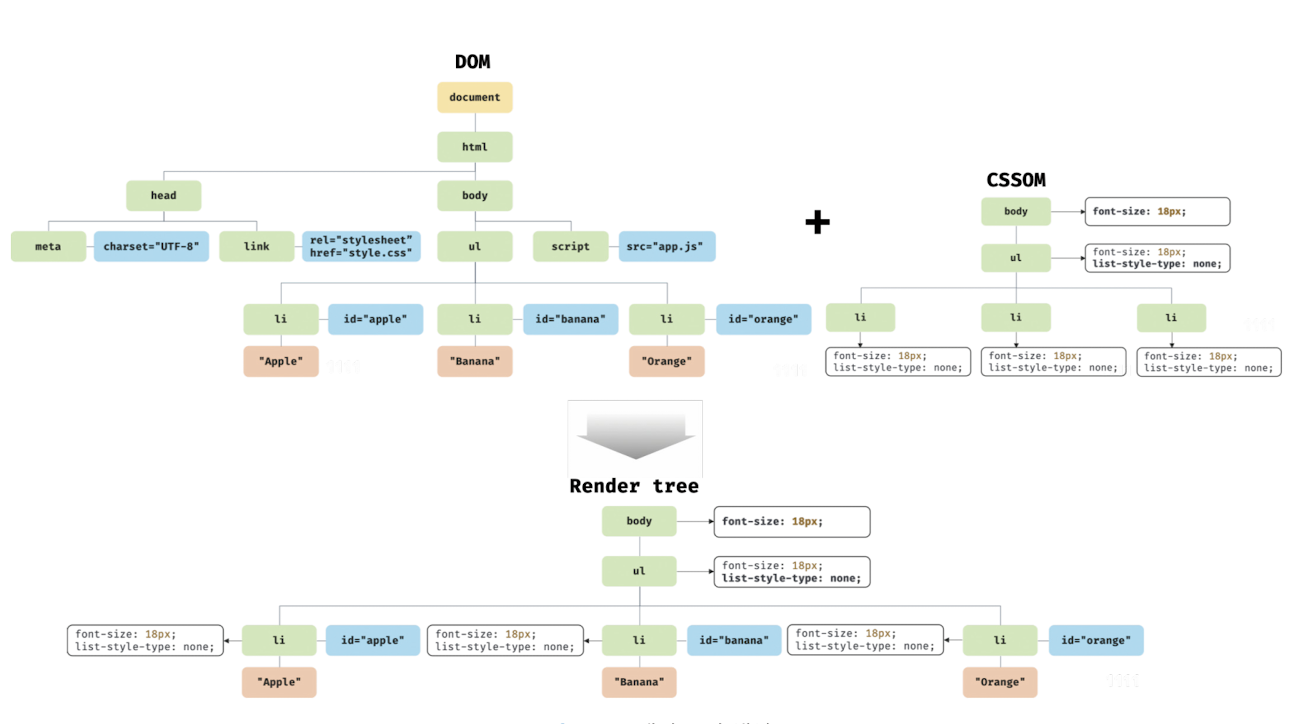
렌더링 엔진은 서버로부터 응답된 HTML,CSS을 파싱하여 각각 DOM,CSSOM을 생성한다. 이 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.

렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링 되지 않는 노드(meta tag, script tag 등)과 CSS에 의해 비표시(display:none)되는 노드들은 포함하지 않는다. 즉, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
렌더 트리는 레이아웃을 계산하는데 사용되며, 페인팅 처리에 입력된다.

- layout: HTML 요소의 위치와 크기
- paint: 브라우저 화면에 픽셀을 렌더링하는 과정
브라우저의 렌더링 과정은 다음과 같은 경우 반복해서 실행될 수 있다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃을 변경시키는 width/height, margin,padding,border,display,position,top/right/bottom/left 등의 스타일 변경
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는 작업이므로 빈번하게 발생하지 않도록 주의할 필요가 있다.
6. 자바스크립트 파싱과 실행
- 렌더링 엔진은 HTML 문서을 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다.
- script 태그의 src 어트리뷰트의 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일을 받는다
- 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
- 자바스크립트 엔진은 자바스크립트 파일을 해석하여 AST(Abstract syntax tree 추상적 구문 트리)를 생성한다
- AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
- 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘기고 HTML 파싱이 중지된 지점부터 다시 순차적으로 HTML을 파싱해 나간다.

위 과정에서 자바스크립트 파싱과 실행 과정을 자세히 살펴보자.
1) 토크나이징
단순 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분해한다
2) 파싱
토큰들의 집합을 구문 분석하여 AST를 생성한다.
3) 바이트코드 생성과 실행
파싱된 결과물인 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다. 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화 시킨다.
7. 리플로우와 리페인트
자바스크립트 코드에 의해 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM이나 CSSOM은 다시 렌더 트리로 결합되고, 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다.

- 리플로우(reflow): 레이아웃 계산을 다시 하는 것. 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행
- 리페인트(repaint): 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니며, 리플로우 없이 리페인트만 실행되는 경우도 있다.
8. 자바스크립트 파싱에 의한 HTML 파싱 중단

위 그림처럼 script 태그 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다. 따라서 script 태그 위치는 중요한 의미를 갖는다. 만약 자바스크립트 코드 실행에서 DOM을 변경하는 DOM API를 사용할 때 렌더링 엔진에 의해 해당 DOM이 생성되지 않았다면 (javascript 코드보다 해당 HTML 요소가 더 뒤에 있는 경우) 문제가 발생할 수 있다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <script> const $apple = document.getElementById('apple'); $apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null </script> </head> <body> <ul> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> </body> </html>위 예제 코드에서 id가 apple인 HTML 요소는 아직 파싱되지 않았고, 따라서 DOM 내에 존재하지 않는다. 따라서 위 예제의 script 내부의 코드는 정상 작동하지 않는다.
이러한 문제가 발생하는 것을 피하기 위해 주로 body 요소의 가장 아래에 자바스크립트를 위치시킨다. 그 이유는 다음과 같다.
- DOM이 오나성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축 된다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li id="apple">Apple</li> <li id="banana">Banana</li> <li id="orange">Orange</li> </ul> <script> const $apple = document.getElementById('apple'); // apple 요소의 css color 프로퍼티 값을 변경한다. $apple.style.color = 'red'; </script> </body> </html>9. script 태그의 async/defer 어트리뷰트
앞에서 나온 자바스크립트 파싱에 의한 DOM 생성 중단 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
async와 defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. 즉, 인라인 자바스크립트에는 사용할 수 없다.
<script async src="extern.js"></script> <script defer src="extern.js"></script>async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 자바스크립트의 실행 시점에 차이가 있다.
1) async
자바스크립트의 파싱과 실행이 자바스크립트 파일의 로드가 완료된 직후 진행되고, 이때 아직 HTML 파싱이 완료되지 않아 진행 중이라면 HTML 파싱이 중단된다.

2) defer
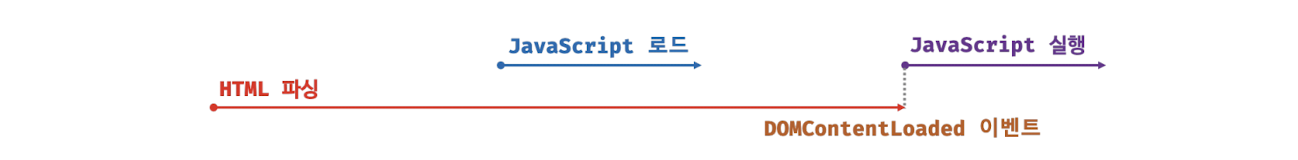
자바스크립트의 파싱과 실행이 HTML 파싱이 완료된, 즉 DOM 생성이 완료된 직후(DOMContentLoaded 이벤트 발생) 진행된다. defer 어트리뷰트는 IE10이상부터 지원된다. 6~9에서는 지원되기는 하지만 정상 작동을 보장하지 않는다.

'사부작사부작 > Javascript' 카테고리의 다른 글
[Javascript]DOM(2) node 탐색과 조작 (0) 2022.05.01 [Javascript]DOM(1) node와 node 취득 (0) 2022.05.01 [Javascript]Set과 Map (0) 2022.04.28 [Javascript]구조 분해 할당(디스트럭처링 할당) (0) 2022.04.26 [Javascript]스프레드 문법 (0) 2022.04.26
